絶賛、先日から白鳥撮影にはまっています(と言ってもまだ2回目)
白鳥かわいいですね。
自然モノは、なかなか自分の思うようなタイミングで狙った個体がポーズを決めてくれないので、構図や背景まで思うように撮れなくて難しいですよね。
だから面白くもあるのですが。
白鳥が見事に羽を広げた美しい瞬間を捉えたものの、背景に他の白鳥がかぶっているなんてことが多々あります。多々ありますというか、ここだと白鳥が多すぎて99%被ります😅
そうなったら背景に写った他の白鳥は消してしまおうというのが今回のテーマです。
使用するソフトウェアはAdobe Photoshop ccです。
もちろん、被写体や背景によっては一筋縄ではいかないものも多いですが、今回のように被写体と背景の境界がはっきりしていて、背景が単純なパターンである場合は、数分でキレイに仕上げることができます。
今回の作例

せっかく良いポーズを取ってくれたのですが、見事に被っています。
パスを描こう
写真専業の方だと多くの場合、ブラシツールでなんとかしようと思われるかと思います。
あるいは、自動選択的なツールや「選択とマスク」などをチャレンジされるかと思います。
もっとはっきり境界にコントラストがある場合だと有効かと思いますが、下準備がないと意外とうまくいきません。
結局パス描いたほうが早い。
デザイナーという職業柄、日々このような作業があります。
経験上、毛のようにふさふさしてるものとか、被写体と背景の境界が複雑すぎるとか、背景が真っ白で被写体がはっきりしているもの以外は、下手なチャレンジをせず、パスを描いてしまいます。
なぜかというと、そのほうが早くてキレイだからです。
パスって何?
よく考えると、非デザイン系の人にとっては、一生触れることのないものかもしれませんね。
デザイナーにとってはExcelでいうSUM関数とかオートフィルくらい、当たり前に使う機能です。
ペンツールを使って描いた、いくら拡大してもギザギザにならないベクトルデータの線のことです。
パスを描くと何が良いのか
結局最適な選択範囲を作ることができれば、なんでも良いです。
しかし、ブラシツールに比べ迷いが少なくて済みます。
ブラシツールで要らないところを、塗りつぶそうとすると、ビシッと狙った線を描くのは難しいですし、はみ出して消したり、拡大してブラシのサイズを適切にして塗っていくにもとても神経を使います。
パスの場合は、線のカーブをコントロールしながら描けるので、ブラシほど神経質にならなくてもキレイに境界線を描くことができます。
慣れは必要
どうしても、ブラシに比べると直感的とは言いづらく、思い通りに描くには慣れが必要です。
なので、ブラシの方が得意な人はクイックマスクモードでブラシを使った方がいいと思いますが、ブラシも迷いや手数か多いと感じているなら、パスに慣れてもいいと思います。
パスの描き方
パスのパレットを表示して新規パスを作成します
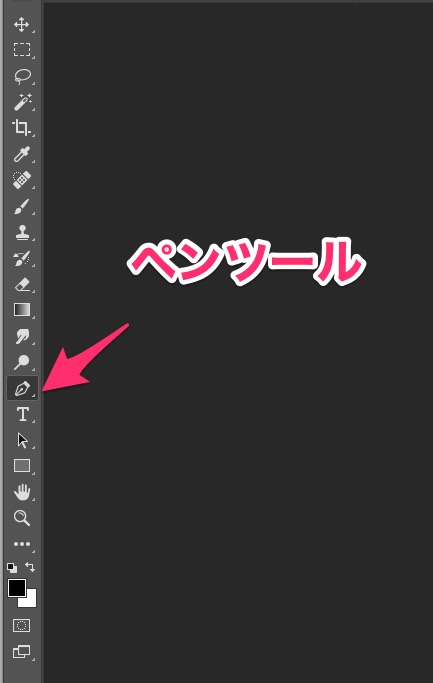
ペンツールを選択します

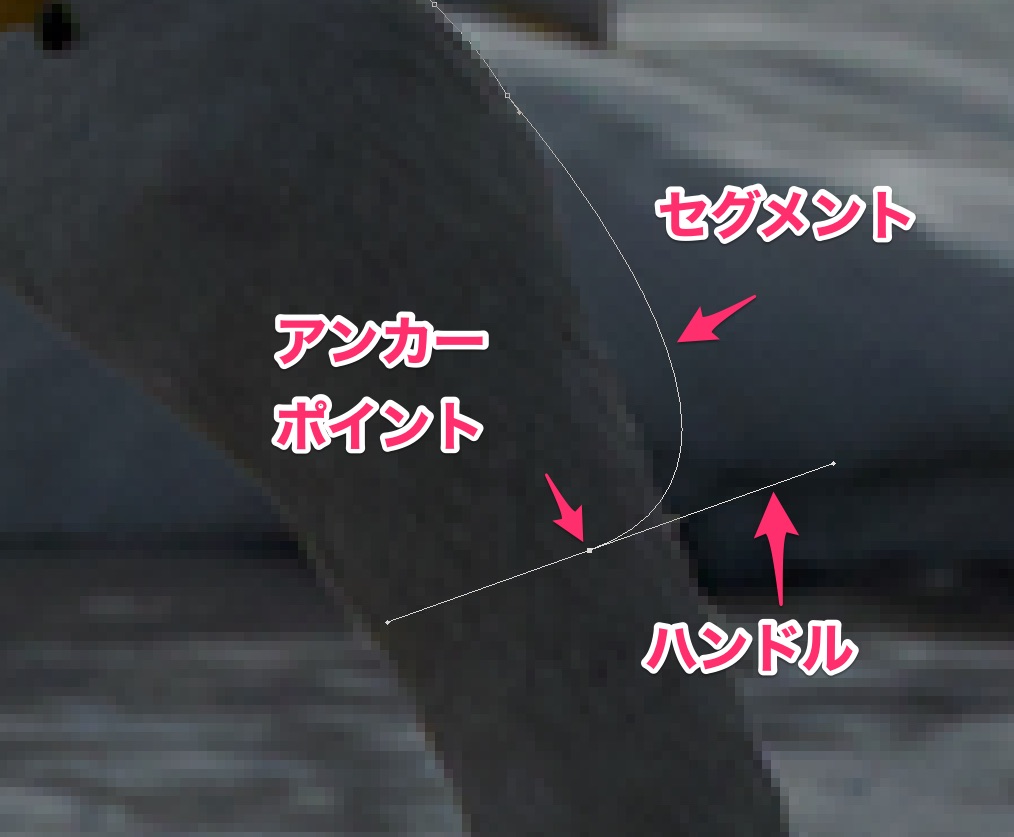
クリックして描き始める場所にアンカーポイントを置きます
カーブの終了するポイントやカーブの頂点に次のアンカーを置いて、カーブに合わせてそのままドラッグします。
ドラッグ中にハンドルが伸びて、セグメント(線)のカーブの大きさや角度がコントロールできます。
直線の場合はドラッグせずそのままクリックすると描けます。
曲線の次にアンカーを置いたところを角にしたい場合は、option(alt)を押しながらクリックすると、その部分がカーブにならずに描けます。

アンカーの場所を動かしたり、ハンドルを調節する場合は、⌘(ctrl)を押している間、ダイレクト選択ツール(白い矢印)になるのでドラッグして動かすことができます。

実際の手順
-
パスを描く
-
パスから選択範囲を作る
-
選択範囲を反転する
-
コピースタンプツールで消したい白鳥をぬりつぶす
とこんなステップです。
ちょっしたコツ
必要なところだけパスを描く
今回の場合は、消したい背景と重なっている部分だけパスを描けば良いです。
後の作業で多少雑にやっても問題ないよう、重なっている部分よりちょっとだけ長めにパスを書きましょう

ほんのちょっと内側を描く
内側というのは残したい被写体側。
被写体の境界線がハッキリした写真でも、拡大すると中間調のピクセルがあるのでそれの1,2ピクセル内側をトレースするつもりで描きましょう。
こんなに拡大してまで神経質にやらなくても良いですよ。逆に適当にしてもバレにくいようにするためにちょっと内側を狙います。

なるべく少ないアンカーで描く
これが一番慣れの必要な部分ですが、次の一つのアンカーで描ける曲線がつかめるようになると割と迷わず少ないアンカーで描くことができます。
アンカーを少なくすることによって、作業量も減りますが、より滑らかな曲線になります。

パスから選択範囲を作成する
パスを描き終えたら、始点に戻り、閉じておきましょう。
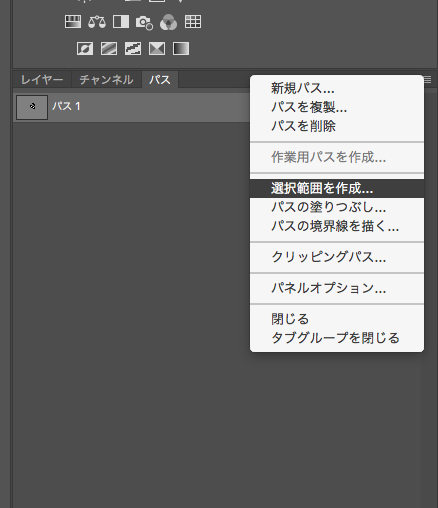
パスが選択された状態のまま、パスパレットの右上のメニューから「選択範囲を作成…」を選ぶと、パスで囲った部分が選択範囲になります。


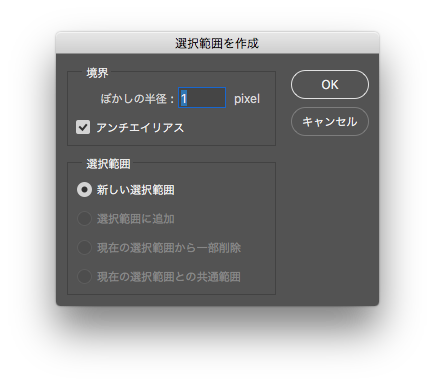
ぼかしの半径は写真の解像度と選択範囲の大きさ、被写体の質感によって決めましょう。
2千万画素の画像で今回くらいの範囲だと1〜3ピクセルで良いです。
1ピクセルだと境界がはっきりしすぎるかもしれません。
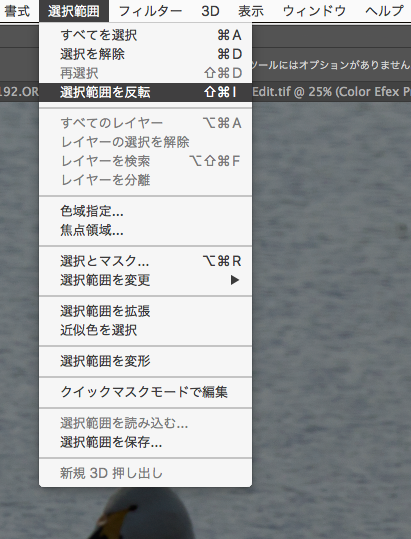
選択範囲を反転する
選択範囲内をコピースタンプで塗りつぶす作業に入りますので、反転させて被写体の外側を選択範囲にします。
⌘(ctrl)+shift+i です。

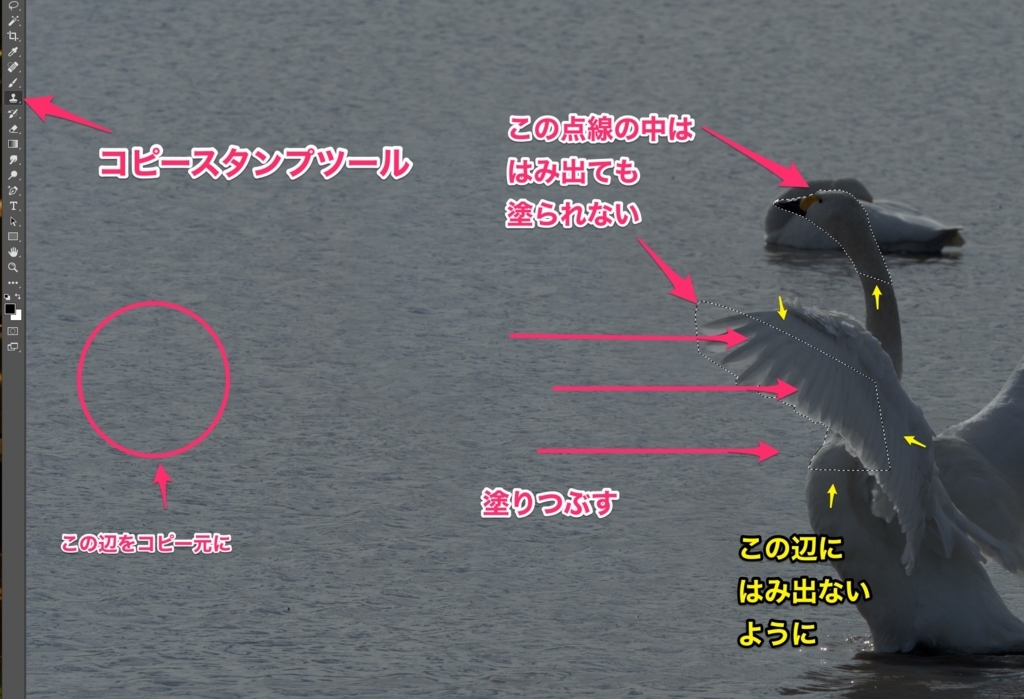
コピースタンプで塗りつぶす
コピースタンプは写真編集でもよく使われていると思います。
コピースタンプツールを選択して、コピーしたい場所(コピー元)をoption(alt)をクリックすると、そこを基準に塗った部分へコピーされます。
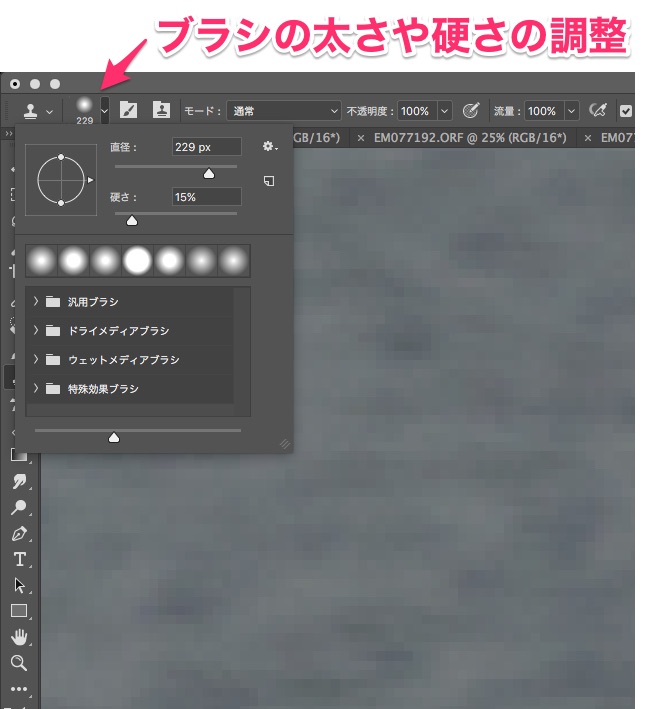
不透明度など場合により調整しますが今回はブラシの硬さを0近くに設定して、不透明度や流量は100%でOKです。

この画像だと幸いにも水面の部分が広いので、似たような距離(撮影地点から)の部分をコピー元としてコピースタンプツールで塗りつぶしていきます。
この時パスで描いた非選択部分にはみ出て塗りつぶしても、非選択部分は塗られません。
ただ、残したい部分なのに選択部分になっている場所にははみ出ないよう気をつけましょう。柔らかい(ぼかしの多い)ブラシにしている場合は特にはみ出しに気づきにくいです。
際の部分ではブラシを小さく硬めにしたほうが良いでしょう。

optionとcontrolを押しながらカンバスをドラッグすると左右で太さ、上下で硬さを調節できます。(winの場合はaltと右クリック)
完成〜!
という感じでコピースタンプで塗りつぶして背後の白鳥を消して、明るさを調節し、トリミングしたのがこちらになります。

結局、パスで描こうがブラシで描こうが、綺麗に選択範囲を作れればどっちでも良いのですが、自分の場合これくらいの感じだとパスの方が圧倒的に早くて仕上がりも良いです。パスを描くだけなら2分くらいでした。丁寧に書いても5分くらいでしょう。
ちなみにクイックマスクでもやってみましたが、2分では縁が滑らかにならず、滑らかにするために塗り足したり、はみ出たとこを消したりしてるうちに10分経ってしまいました😅 ま、自分が下手なだけかもしれませんが。
もちろん写真によっても向き不向きがあって、人工物などは圧倒的にパスの方が適切ですし、自然物でもこの白鳥くらい線が滑らかで形がはっきりしているものはパスの方が向いていると思います。
パスが描けると東京駅から天の川も綺麗に見えますよ!(笑)
なんか合成流行ってるっぽいので貼っとく pic.twitter.com/DZXUkrsy3J
— Toshimitsu Fujii (@toshiboo) 2017年8月10日







