先日、仕事で光芒を描かなくちゃいけなかったのネタにします。
ググっても意外と素材も描き方もピッタシなのがなくて😅
あくまで、仕事ということもあり、オーバークオリティにもできないので、簡易的な方法だとは思います。
あと、もっと効率のいい方法もあるかもしれませんが、ご了承ください。というか教えてください。
使用するアプリケーションは Photoshop CCです。
光芒?光条?どっち?
辞書には光条という単語は載ってないのですが、とりあえず光芒の中でも点光源から鋭い光が広がるものを光条と呼ぶことにします。
なんかそんな雰囲気ですので。
街灯や太陽を絞って撮影したときに出てくるトゲの少ないウニのようなやつです。

↑ これは本物
ちなみにレンズの絞り羽根枚数により本数が違う
この光条は絞ると出やすいのですが、絞りの羽根の枚数によって、現れる光条の本数が変わります。
絞り羽根が偶数だとその枚数と同じ数の光条が出ます。
奇数だとその倍の数が光条となり現れます。
上の写真は7枚絞りのレンズになりますので14本の光条が出ています。
今は偶数枚の絞り羽のレンズは希少となってしまい、キヤノンとシグマなど一部レンズに残されるくらいとなってしまいました。
ちなみに、マイクロフォーサーズだとコシナのNOKTONが10枚絞りとなっております。(と言う理由だけで欲しい)
奇数枚だと光条の本数が多く少々騒がしくなってしまいがちですが、偶数枚だとすっきりします。
光条の描き方
大きめの新規カンバス
大きい新規カンバス(⌘ [ctrl] N)を用意します。
とりあえず、10000pxの正方形にしました。
大きさは配置する画像に合わせても良いですし、素材として流用できるよう大きめに作っておいても良いです。

新規レイヤー
新規レイヤー(shift ⌘ [ctrl] N)を作ります。
背景レイヤー(レイヤー1)は見やすいよう黒で塗りつぶし(shift+⌫[backspace])ます。
もちろん新規カンバス作成の際にカンバスカラーをブラックにしておいても良いです。

新しく作ったレイヤー上に描いていきます。
グラデーションツール
描画色を白にします。
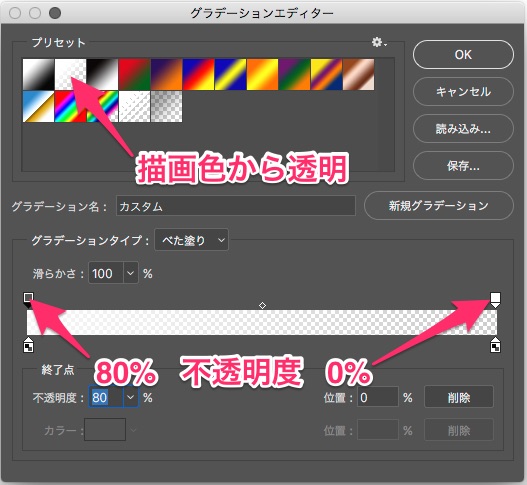
グラデーションエディターにて
描画色から透明のグラデーションの設定にします。
不透明度は白80%くらいから0%の設定にします。


円形のグラデーションツール(G)を使って、外周が透明になるような円を描きます。

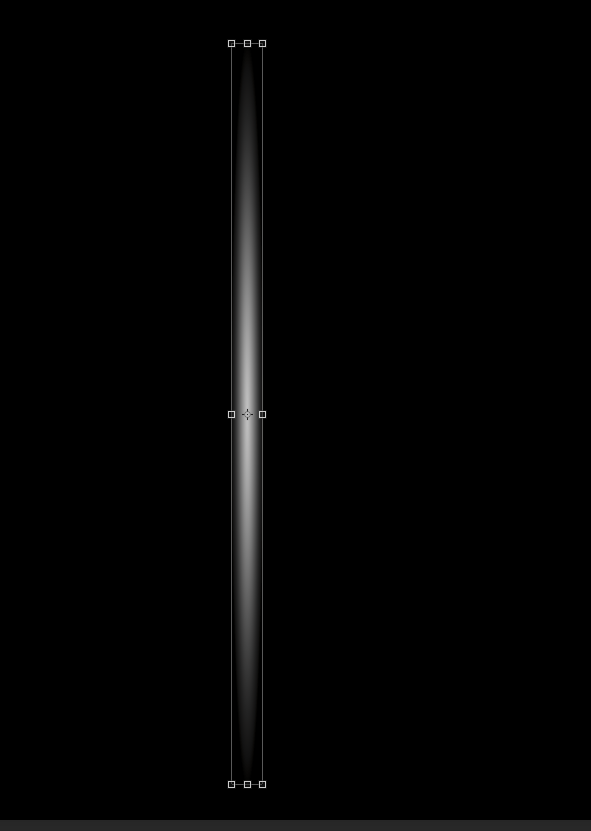
移動ツール(V)または自由変形(⌘ [ctrl] T)で細長くします。

レイヤー2を複製し回転させる
レイヤー2を複製します。
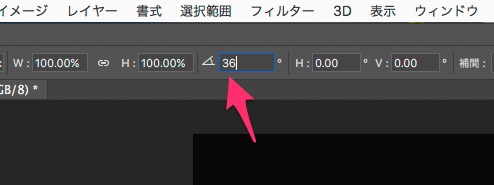
複製したレイヤーのバウンディングボックス(周辺の小さい四角)の角を触ると、上部のオプションバーに角度が入力できるので任意の角度を入力し回転させます。

今回は10枚絞りを想定して36°を入力します。
8枚絞りなら360÷8で45°になります。
9枚絞りなら360÷18(奇数の場合は羽根の枚数の倍) で20°になります。
一つのレイヤーの角度を変更したら、またそのレイヤーを複製して同じ角度を入力し、それを繰り返して一周させます。

10本の光条ができました🙌
レイヤーを統合
レイヤーパレットで一番下の黒い背景レイヤー以外を選択し、統合(⌘ [ctrl] E)させます。
光条をのせる
今回はこの写真の街灯部分に光条をのせたいと思います。

先ほど作ったレイヤーを選択し、(⌘ [ctrl] A)で選択した後コピーしたら、光条を描きたい画像を開いて、ペーストします。

のせたい写真と光条の解像度差によって大きくはみ出ますので、ズームアウトして、縮小し大きさや角度を整え、光源の上に移動させます。

必要に応じ、足の長すぎる部分をレイヤーマスクなどで隠して形を整えます。
レイヤーを複製して縮小し、他ののせたい部分に移動します。

2回レイヤーを複製して3カ所に光条をのせました🙌
写真によって色を変える
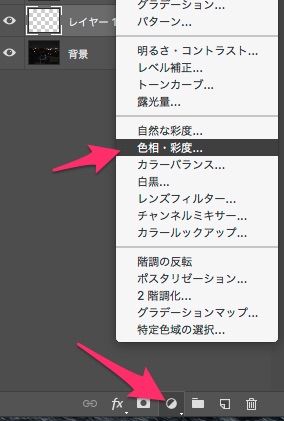
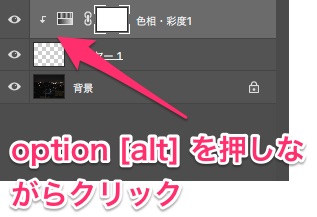
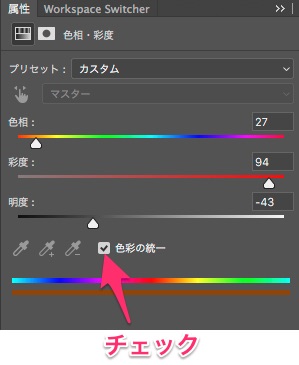
色つきの照明や、夕日などの場合は、調整レイヤーの「色相・彩度」を使い色を合わせてやりましょう。

調整レイヤーはoption [alt] を押しながら下のレイヤーとの境界をクリックすると、その直下のレイヤーのみに適用できます。

夕日の場合はこんな風に色を合わせてやります。


光芒の描き方
もう一つの光芒を描いてみたいと思います。
こちらは、木々や雲の間などから日差しが溢れるような光です。
新規カンバス、レイヤー
先ほどの光条の時と同じように大きめのカンバスを用意します。
同じように新規レイヤーを作ります。
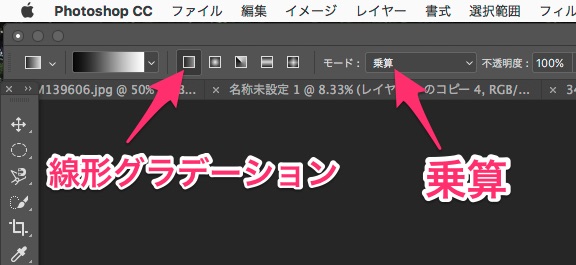
反射形グラデーション
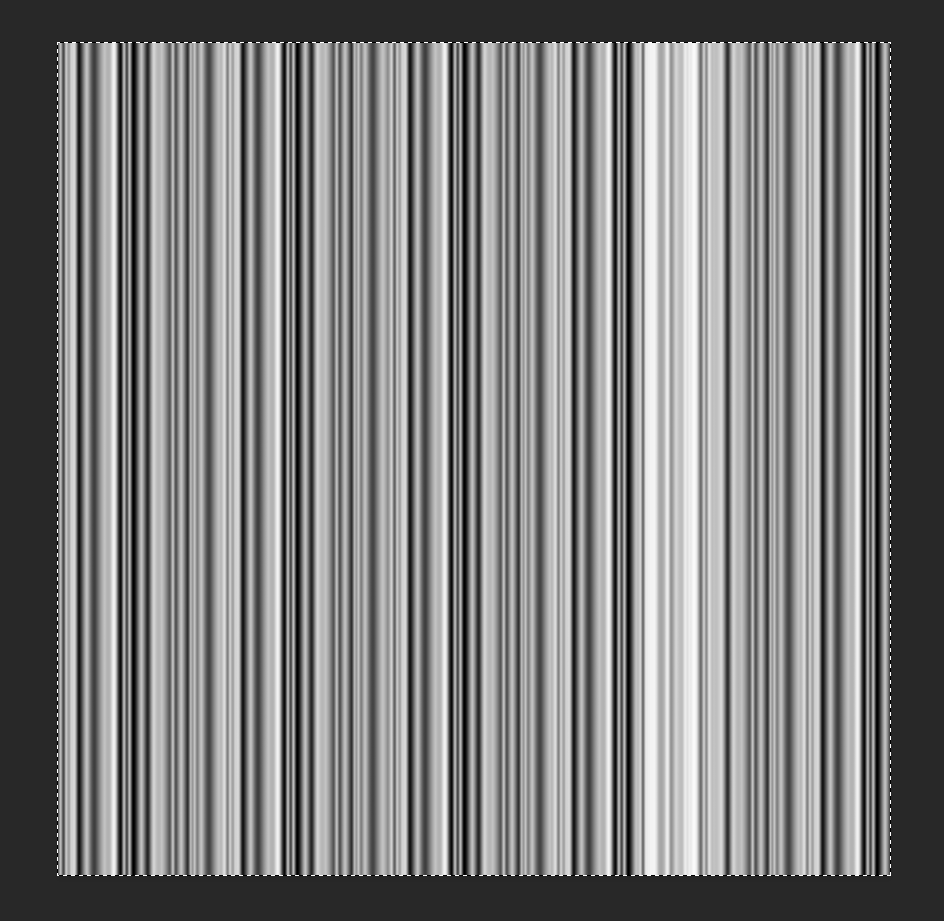
また同じようにグラデーションは白80%〜0%の不透明度の設定ですが、今回は反射形グラデーションを用いてランダムなストライプを描いていきます。
モードを乗算にして重ねていきます。
光条の時のグラデーションツール、グラデーションエディター設定

グラデーションツールでshiftを押しながら横にドラッグすると垂直に描けます。

めんどくさくなったら途中からコピペでも良いです。
移動ツールでOption[alt]を押しながらドラッグするとコピーできます。
細く描いた方が使い勝手が良いかなとも思います。

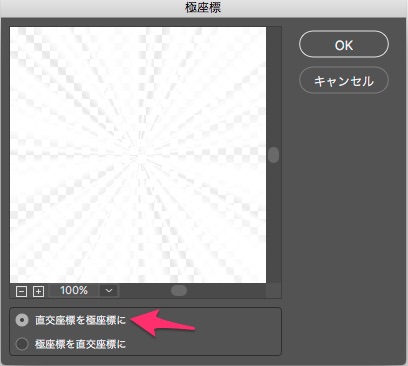
極座標フィルター
描き終わって一番下の黒い背景以外を一つのレイヤーに統合したら、
フィルター >変形 >極座標…
を選択します。


「直交座標を極座標に」の方を選択してOKを押します。

バーン!
光芒をのせる
今回はこちらの白鳥にのせてみようと思います。

先ほど作成したレイヤーをコピーし
白鳥の写真にペーストします。

大きくはみ出るので縮小し、角度など合わせます。

必要に応じ、レイヤーを複製して回転させたり不透明度を調節して、光芒の密度を調節します。
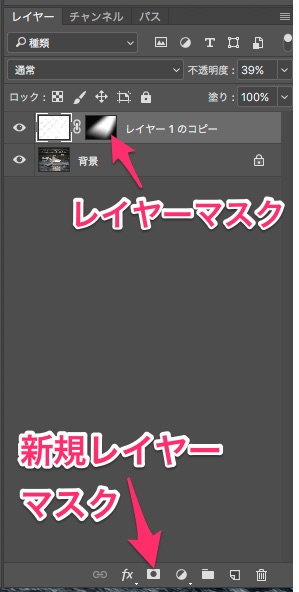
レイヤーマスクで隠す

レイヤーマスクを使い、グラデーションツールなどで、不必要な部分を隠してやります。
レイヤーマスクは塗った部分が隠れます。
今回の光芒のような直線的にぼかしながら消したい場合は、線形グラデーションを用いて光芒に対し直角に当てるような形で隠してやります。
乗算にすることによりグラデーションを重ねながら隠すことができます。


そしてあとはレイヤーの不透明度や角度などを微調節して出来上がりです。


できた〜🙌
最初のグラデーションの太さや分起点を調節したり、変形させたり重ねたりすることによって、光芒のシャープさや表情も変えられますので、いろいろ試してみましょう〜!
↓ Lightroomだけでもこの価格なら安いと思うのですが、Photoshopとセットということを考えると超激安です。昔はPhotoshopだけで10万とか15万円もしてて、それをバージョンアップのために数年おきに買わされるという地獄の…(爺






